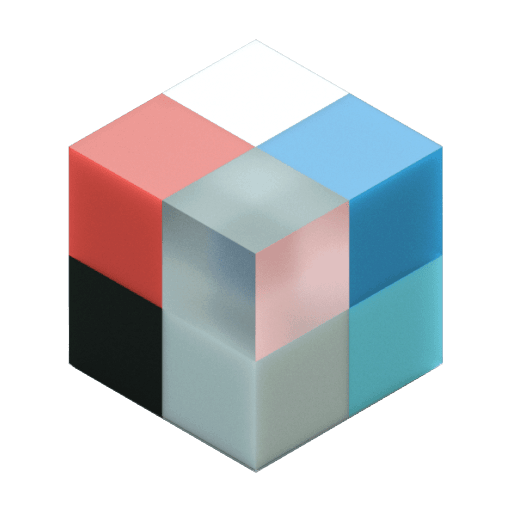
标题读着拗口,其实就是这么个样式:

没错,就是这么个看似简单没啥技术含量的样式,你在网上几乎找不到相关的资料。
这可能和实在不好描述有关吧……
总之,其实实现非常简单, XAML 代码如下(不重要的部分都已略去,请自行填充):
<Window ...
AllowsTransparency=True
Background=Transparent
WindowStyle=None
ResizeMode=NoResize>
<Grid>
<!-- 边框虚化效果 -->
<Border Margin=5 Background=#D5000000>
<Border.Effect>
<BlurEffect Radius=5/>
</Border.Effect>
</Border>
...
</Grid>
</Window>这里必须要有 AllowsTransparency=True 一句,否则即便你把窗口的背景设为透明也没用,得到的只会是一块黑不溜秋的矩形区域。WindowStyle 和 ResizeMode 应该很好理解,毕竟这里如果不这么设置是绝对没办法做成上面这个样式的。
重点在下面的 Border 元素,这里一定要给它设置一下 Margin,不然虚化的边框就没有空间显示了。虚化效果的半径可以按需求调整,不过注意 Border 的 Margin 值最好和 Radius 的值相匹配。另外还可以给 Border 设置 CornerRadius 属性来实现圆角效果,这里就不演示了。
最后要说的是,有不少人认为给 Window 设置 AllowsTransparency 会有显著的性能损耗。当然,我的小项目是啥也感觉不出来,但如果是大工程最好还是谨慎一些。